Updates bei alugha - Cycle Februar 2023 bis April 2023
Früher waren es Sprints, heute sind es Cycles. Nicht nur der Name ist neu, auch die Intervalle haben sich geändert. alugha wird erwachsen!
Bevor du nun deinen Kunden mit Vorschlägen bombardierst und ihn womöglich noch überforderst, würde ich immer vorschlagen, dass du zunächst das Gespräch suchst. Höre deinem Kunden zu und stelle Fragen.

Read this article in: Deutsch, English, Español
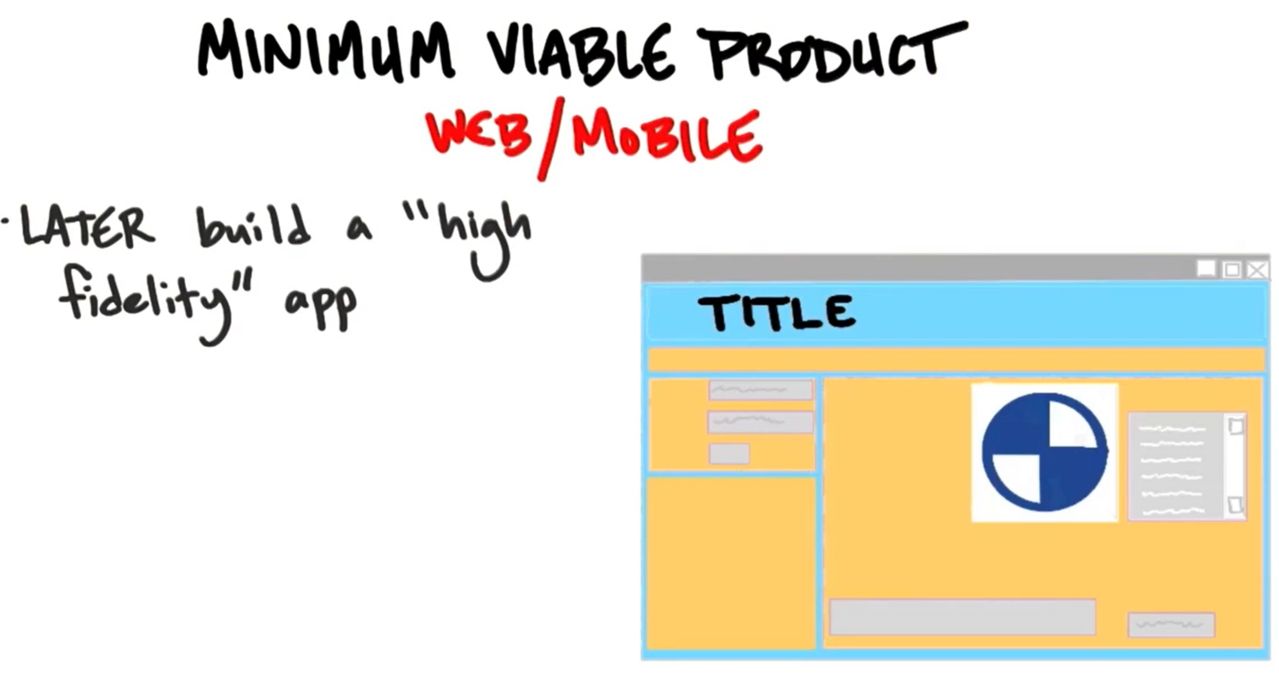
Estimated reading time:3minutesHeute möchten wir uns Gedanken darüber machen, wie du einem Kunden etwas visuelles darstellen und dadurch auch festlegen kannst, was am Ende dabei rauskommen soll. Dies ist in der Tat eine sehr wichtige Vorgehensweise. Du erinnerst dich an unseren letzten Artikel, in dem wir über physische Produkte und die Erstellung eines „anfassbaren“ Prototypen gesprochen hatten? Im Grunde ist die Vorgehensweise dieselbe, nur dass du hier keine Materialkosten hast, denn du kannst die Sachen am Bildschirm entwerfen. Lass uns die Vorgehensweise anhand eines Webseitenauftritts durchgehen.
Bevor du nun deinen Kunden mit Vorschlägen bombardierst und ihn womöglich noch überforderst, würde ich immer vorschlagen, dass du zunächst das Gespräch suchst. Höre deinem Kunden zu und stelle Fragen. Gibt es schon eine Webseite? Gibt es Analysedaten dazu? Liegt ein Corporate Design vor? Soll es besondere Funktionen geben, einen Webshop womöglich, oder einen Bereich in dem sich nur Kunden einloggen können?
In dem Kundengespräch geht es zunächst darum, ein Gespür zu bekommen, in welche Richtung es gehen sollte.
Zurück im Büro werden die Informationen ausgewertet und mit dem Design-Team ein erstes echtes Wireframe mit Funktionen aufgebaut. Dies kostet zunächst noch nicht so viel und kann später auch in der Entwicklung verwendet werden. Mit dem Wireframe und den limitierten Funktionen findet dann ein weiteres Kundengespräch statt. Dort werden dann die Wünsche, Probleme und Anforderungen aus dem Initial-Meeting wieder aufgegriffen und anhand der gebauten Vorlage erörtert. Der Kunde hat dann die Chance mittels des Prototypen ein visuelles Gespür für die Anordnung und den jeweiligen Ablauf zu entwickeln und kann so gezieltes Feedback geben.
Dieser Schritt ist enorm wichtig und kann sehr viel Zeit und Geld sparen, eine Anfangsinvestition, die sich also durchaus lohnt.
Ist nun alles erörtert, kann man die gebauten Wireframes mit den Kundenwünschen erweitern und für das Entwicklerteam vorbereiten. Dort kann dann soweit entwickelt werden, bis eine erste brauchbare Beta für den Kunden vorliegt. Oft wird hier der Fehler gemacht, dass einem Kunden zu spät, oder aber auch zu FRÜH Zugriff gewährt wird. Kunden verstehen die Entwicklungsstufen oft nicht und kommen mit Änderungswünschen oder Beschwerden, die sich in der richtigen Beta oft als überflüssig erweisen. Wenn wir in der Anfangsphase des Kundengesprächs und des Prototypen aufmerksam waren, wird es selten dazu kommen.
Mit der Beta können wir dann gemeinsam mit dem Kunden das Projekt live er�örtern und sein Feedback, sowie seine Reaktionen aufnehmen. Es ist meist sinnvoll, dass der Kunde in diesem Termin von uns betreut wird, damit er auch versteht was wie geht. Er „lernt“ von uns, sein Produkt zu nutzen und wird vorbereitet auf die Gespräche mit seinem eigenen Team.
In der Regel kommen dann bei mehreren Nutzern unterschiedliche Reaktionen und Wünsche. Wir haben das Thema ja schon in anderen Artikeln besprochen. Das Feedback nehmen wir auf und sortieren dann nach Relevanz und Dringlichkeit. Diese Liste gehen wir dann mit unserem Kunden durch und entscheiden, welche davon wirklich Sinn ergeben.
Dieser Ablauf passt zu nahezu allen Softwareprojekten und entscheidet sich im Grunde nur in der Komplexität und den Verschmelzungen einzelner Abteilungen oder Anforderungen. Wenn wir uns von Anfang an die richtige Strategie zurecht legen, kommt es selten zu Verwirrungen und Frust.
Dieser Artikel wurde von unserem CEO, Bernd Korz, geschrieben. Mit seiner Erfahrung als Unternehmer und Geschäftsmann, teilt er mit uns seine Sicht der Lektionen von Steve Blank. Folge unserer wöchentlichen Artikelreihe über die Lehren von Steve Blank!
#alugha
#multilingual
#everyoneslanguage

Früher waren es Sprints, heute sind es Cycles. Nicht nur der Name ist neu, auch die Intervalle haben sich geändert. alugha wird erwachsen!
E-Mails sind so klein und unscheinbar. Anhänge darin oft hinter einer netten Büroklammer versteckt. In Wirklichkeit sind sie ein echter Datenmüllvirus. Wir könnten aber einfach etwas dagegegen tun.
Alles findet in deinem Kopf statt. Hier ein kleiner Erfahrungsbericht wie ich mit meiner Positivwoche mein Handeln bestimmen konnte.
Mit dem Takt ist das so eine Sache! Zum Üben habe ich nun enfach angefangen, Schlagzeug zu lernen. Mal sehen, ob ich vom Solomusiker zu einer Bandrampensau mutiere 🙂
Am liebsten sitze ich für mich alleine zu Hause in meinem kleinen Studio und arbeite erst mal an meinen Songideen. So war das natürlich auch wenn meinen aktuellen Song der letzte Woche herausgekommen ist, mit dem Titel "In dieser Zeit".
Dieses Video entführt dich in eine Welt der Stille und Reflexion. Leere Tische und stille Räume symbolisieren Momente des Innehaltens, in denen wir uns selbst verlieren und gleichzeitig wiederfinden. Die zurückzeichnenden Bewegungen in der Luft erinnern an vergangene Zeiten und laden dazu ein, über