Updates on alugha - Cycle February 2023 to April 2023
It used to be sprints, now it's cycles. Not only the name has changed, but also the intervals. alugha is growing up!
Antes de bombardear y abrumar al cliente con sugerencias, te sugiero que primero tengas una charla con él, escúchale y hazle preguntas.

Read this article in: Deutsch, English, Español
Estimated reading time:3minutesHoy nos gustaría pensar en cómo puedes realizar una presentación visual a un cliente y, por lo tanto, también determinar cómo debería ser el producto final. Este es, de hecho, un enfoque muy importante. Recuerda nuestro último artículo sobre productos físicos y la creación de un prototipo "tangible". Básicamente, el procedimiento es el mismo, excepto que no tiene ningún costo material, porque el diseño puede realizarse en pantalla. Veamos el proceso con un sitio web.
Antes de bombardear y abrumar al cliente con sugerencias, te sugiero que primero tengas una charla con él, escúchale y hazle preguntas. ¿Hay un sitio web ya existente? ¿Se han realizado análisis de datos? ¿Existe un diseño corporativo? ¿Debería haber funciones especiales, una tienda web o un área en la que solo los clientes puedan iniciar sesión?
Lo primero que debes hacer en una conversación con el cliente es tener una idea sobre qué dirección tomar.
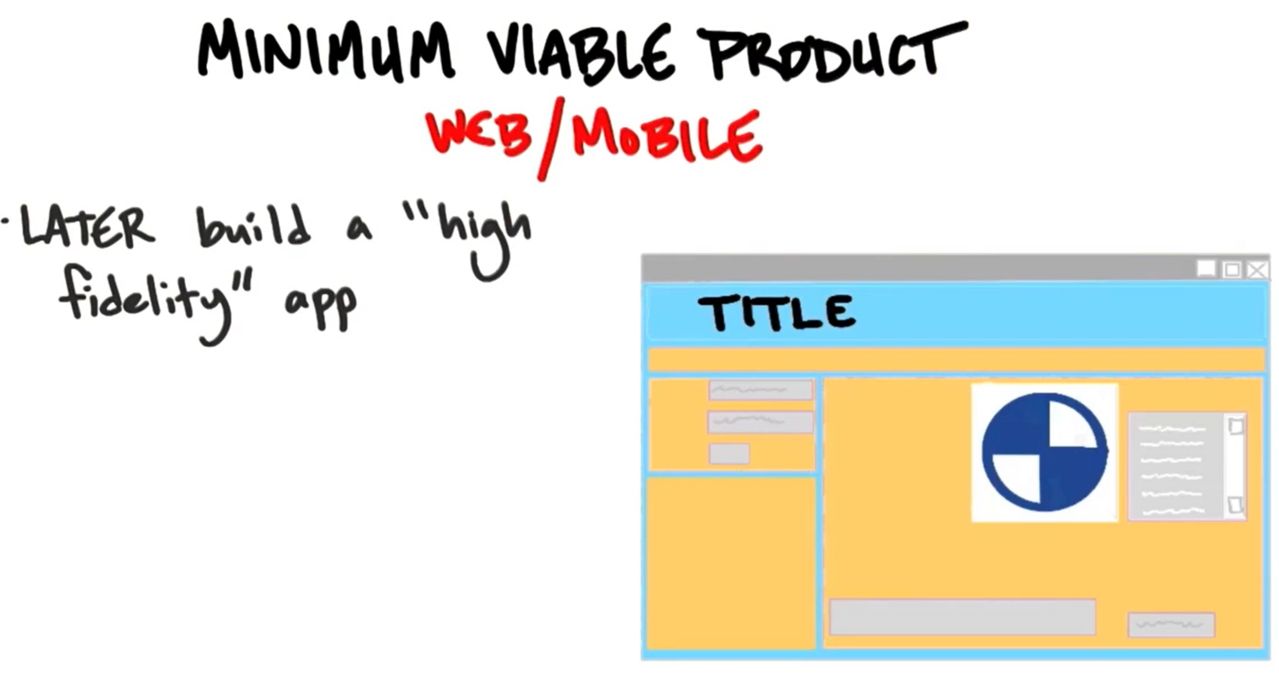
De vuelta a la oficina, se evalúa la información y se configura una primera estructura real con funciones con el equipo de diseño. Al principio, esto no cuesta tanto y puede usarse más adelante en el desarrollo. Con un wireframe, o esquema de página y unas funciones limitadas, puedes tener otra charla con el cliente, en la que los deseos, problemas y requisitos de la reunión inicial se aborden nuevamente y se discutan sobre la base de la plantilla construida. De esta forma, el cliente tiene la posibilidad de utilizar el prototipo para desarrollar una sensación visual de la disposición y el proceso respectivo, por lo que puede dar una respuesta específica.
Este paso es muy importante y puede ahorrar mucho tiempo y dinero, una inversión inicial que vale la pena.
Una vez que se han cubierto todos los pasos, pueden ampliarse los esquemas de página construidos con los deseos del cliente y prepararlos para el equipo de desarrollo. Puedes desarrollarlos hasta que haya una primera versión beta disponible que el cliente pueda utilizar. A menudo se comete el error de que el cliente tiene acceso demasiado temprano o demasiado tarde. Muchas veces los clientes no entienden las etapas de desarrollo y presentan solicitudes de cambio o quejas que, a menudo, resultan redundantes en la versión beta posterior. Si estás atento a la fase inicial de la reunión con el cliente y al prototipo, rara vez te sucederá.
Con la versión beta, podemos discutir el proyecto en directo con el cliente y registrar sus comentarios y reacciones. Por lo general, tiene sentido que seamos nosotros quien atienda al cliente durante esta cita para que comprenda lo que sucede y cómo. Él "aprende" de nosotros a usar su producto y está preparado para conversar con su propio equipo.
Como regla, varios usuarios tendrán diferentes reacciones y deseos por lo que, como ya hemos discutido en varios artículos, registramos los comentarios y luego los ordenamos según su relevancia y urgencia. Más tarde revisamos esta lista con los clientes y decidimos cuál de ellos tiene sentido.
Este proceso es adecuado para casi todos los proyectos de software y básicamente se decide solo por la complejidad y la fusión de departamentos o requisitos individuales. Si definimos la estrategia correcta desde el principio, la confusión y la frustración raramente se producirán.
Bernd Korz (en inglés), el director general, ha escrito este artículo. Con su experiencia como empresario, comparte su visión sobre las lecciones que ofrece Steve Blank. Síguenos cada semana para leer un nuevo artículo sobre las conferencias de Steve Blank.
#alugha
#multilingual
#everyoneslanguage

It used to be sprints, now it's cycles. Not only the name has changed, but also the intervals. alugha is growing up!
E-mails are so small and inconspicuous. Attached files are often hidden behind a nice paper clip. In reality, they are a real junk data virus. However, there is something we could easily do about it.
Everything takes place in your head. Here is a short report on how I was able to determine my actions with my positive week.
Mit dem Takt ist das so eine Sache! Zum Üben habe ich nun enfach angefangen, Schlagzeug zu lernen. Mal sehen, ob ich vom Solomusiker zu einer Bandrampensau mutiere 🙂
Am liebsten sitze ich für mich alleine zu Hause in meinem kleinen Studio und arbeite erst mal an meinen Songideen. So war das natürlich auch wenn meinen aktuellen Song der letzte Woche herausgekommen ist, mit dem Titel "In dieser Zeit".
Dieses Video entführt dich in eine Welt der Stille und Reflexion. Leere Tische und stille Räume symbolisieren Momente des Innehaltens, in denen wir uns selbst verlieren und gleichzeitig wiederfinden. Die zurückzeichnenden Bewegungen in der Luft erinnern an vergangene Zeiten und laden dazu ein, über